Issue, Problem, Solve, What I Learn
Issue
수직 가운데 정렬은 어떻게 할까
Problem
위와 아래를 세로로 중앙에 배치하고 싶은데 padding이나 margin값을 두는 것이 아니라 다른 속성을 사용해 문제를 해결하고 싶다.
Solve
찾아보니 div에 line-height를 추가하라고 한다.
그렇다면 line-height는 어떤 속성일까.
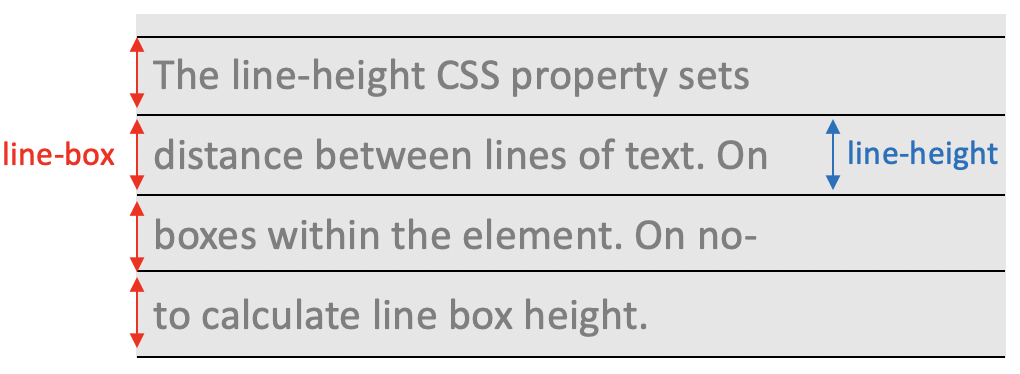
line-height 속성은 line-box 의 높이를 지정한다.
주로 텍스트간의 줄 간격을 조절할 때 사용한다.
아래의 그림을 보고 바로 이해했다.

Issue
헤더의 로고, 등 inner 부분을 위 아래의 중앙에 배치하고 싶다. margin, padidng 사용X
Problem
vertical-align을 해보지만 적용되지 않는다.
Solve
align-items: center

하단바 완성

Issue
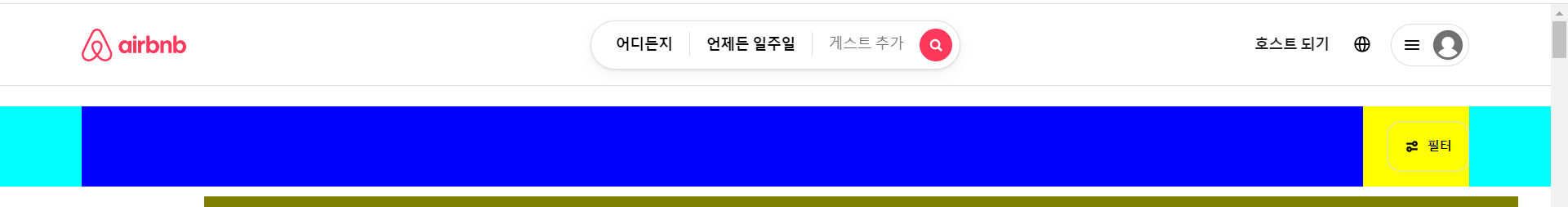
스크롤할 때 헤더가 상단으로 다시 올리면 헤더의 높이가 늘어나는 헤더를 만들어야 한다!
Problem
스크롤을 내릴때는 같은 높이가 유지되어 문제가 되지 않는데 스크롤을 올릴때 높이가 더 늘어나야 한다.
Solve
first-solve
난 상위 헤더가 유지 고정된채로 하위 헤더가 스크롤에 따라 늘어났다가 줄어들어야 하는데 상위 헤더가 sticky되지 않고 같이 사라져버린다.
.main_header {
height: 80px;
width: 100%;
border-bottom: 1px solid #DDDDDD;
border-width: 100%;
position: sticky;
top: 0;
left: 0;
right: 0;
}
/* 두번째 헤더 */
.main_scd_header {
position: sticky;
width: 100%;
padding-top: 20px;
top: -20px;
height: 78px;
}
div 확인을 쉽게 하기 위해 우선 bacjground 컬러를 설정해놓았다!
후에 다시 지울것!
- 스크롤 맨 위에 있을때

- 스크롤 내릴때

-->첫번째 헤더를 fixed로 바꿔보니 아예 헤더가 사라져 버린다.
Second-solve
첫번째 헤더를 fixed하고 두번째 헤더에 margin을 80px으로 주어 첫번째 헤더가 고정 되었지만 여전히 스크롤 내릴깨 첫번째 헤더까지 보이지 않는다.
/* 헤더 */
.main_header {
height: 80px;
width: 100%;
border-bottom: 1px solid #DDDDDD;
border-width: 100%;
position: fixed;
top: 0;
/* width: 100% */
left: 0;
right: 0;
background-color: #FFFFFF;
}
/* 두번째 헤더 */
.main_scd_header {
position: sticky;
width: 100%;
margin-top: 80px;
padding-top: 20px;
top: -20px;
height: 78px;
}
Last-Solve!
해결되었다~!
두번째 헤더에 top을 조정해주면 되는 간단한 문제였다.
항상 코딩은 해결방법이 어쩌면 간단한데 해결하기 어려워서 허무한 것 같다...ㅋㅋ
/* 헤더 */
.main_header {
height: 80px;
width: 100%;
border-bottom: 1px solid #DDDDDD;
border-width: 100%;
position: fixed;
top: 0;
/* width: 100% */
left: 0;
right: 0;
background-color: #FFFFFF;
}
/* 두번째 헤더 */
.main_scd_header {
position: sticky;
width: 100%;
margin-top: 80px;
padding-top: 20px;
top: 60px;
height: 78px;
}80px에서 20px을 뺀 60px로 지정해두고 첫번째 헤더는 fixed로 지정해주어 해결이 되었다!
스크롤 맨 위에 있을 때

스크롤 내릴 때

Question?
host 페이지에서 word-break: keep-all; 라는 속성이 있는데 이건 어떤 기능일까?
Answer.
word-break는 텍스트들을 줄을 바꾸면서 표시해야 할때 텍스트를 어떤식으로 줄바꿈 해줄지 정하는 속성.
break-all : 문자 단위로 줄바꿈 - 문자 단위로 줄바꿈을 해주는 속성 문자를 강제로 줄바꿈을 해준다.
keep-all : 단어 단위로 줄바꿈 - 단어 단위로 줄바꿈을 해준는 속성 단어단위로 강제로 줄바꿈을 해준다
Question?
div 에 있는 aria-hidden은 어떤 역할을 할까?
Answer.
-> 스크린리더(보조기기)가 접근하는 것은 원치 않지만, 시각적으로 디자인을 주기 위해서 보여지게 하고 싶은경우에 사용
true: 스크린 리더와 같은 보조기술 사용자의 콘텐츠 탐색을 제한. aria-hidden이 "true"로 설정된 콘텐츠는 스크린 리더의 가상 커서에서 탐색되지 않는다. ul, table과 같이 하위 요소를 포함할 수 있는 요소에 aria-hidden을 "true"로 설정하면 하위 요소까지 숨길 수 있다.
false: 접근성 API가 스크린 리더와 같은 보조기술 사용자에게 숨겨진 콘텐츠를 노출하여 콘텐츠를 탐색할 수 있다.
https://y00eunji.tistory.com/entry/HTML-WAI-ARIA-aria-hidden
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론코딩(5) - 3주차 (0) | 2022.09.06 |
|---|---|
| 에어비앤비 클론 코딩(4) - 진행상황 (0) | 2022.09.02 |
| 에어비앤비 클론코딩(3) - Grid (0) | 2022.08.31 |
| 에어비앤비 클론 코딩(1) - 2주차 (0) | 2022.08.28 |
| 취업사관학교 4차 산업 - 1주차 (0) | 2022.08.26 |