4주차 피드백

Problem
스크롤을 내리면 보이는 헤더를 만들고 싶다.
Solve
useEffect 사용하기
const [scrollPosition, setScrollPosition] = useState(0);선언해주고
const updateScroll = () => {
setScrollPosition(window.scrollY || document.documentElement.scrollTop);
}
useEffect(()=>{
window.addEventListener('scroll', updateScroll);
});조건을 추가해주었다.
그 후 조건을 입히면 작동된다!
aria-hidden={scrollPosition < 600 ? "true" : "false"}조건에 맞게 opacity를 조정해서 스크롤을 일정 높이만큼 내리면 보이게 했다.
에어비앤비에서는 스크롤을 감지하여 헤더가 달라지는 경우가 많기 때문에 잘 활용할 듯 싶다!
point! main함수 밖에 넣어줘야 한다.

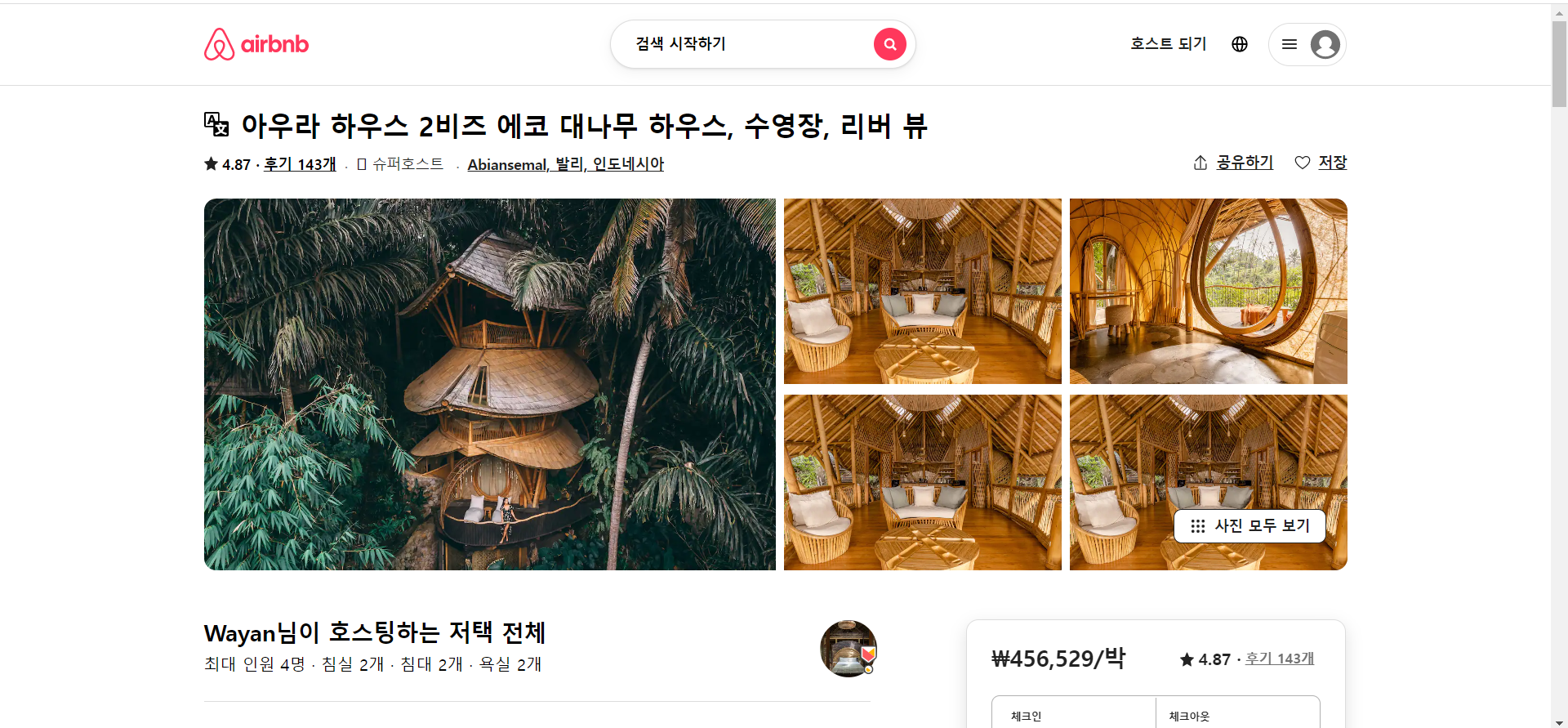
스크롤을 내리면

새로운 헤더가 생기고
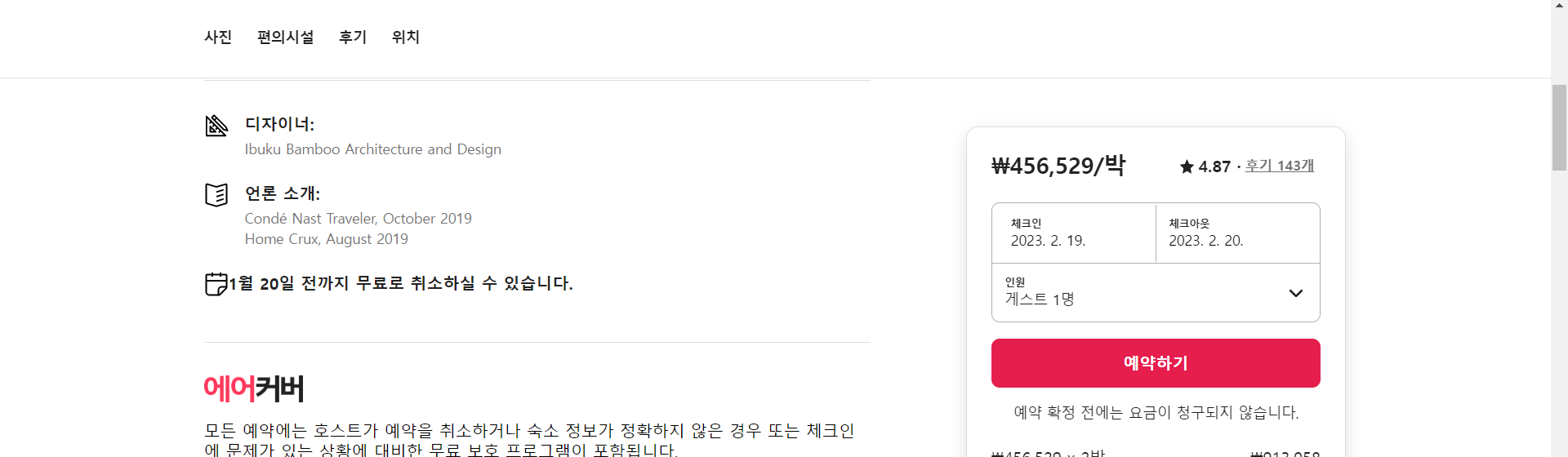
더내리면

헤더에 가격부분이 생긴다.
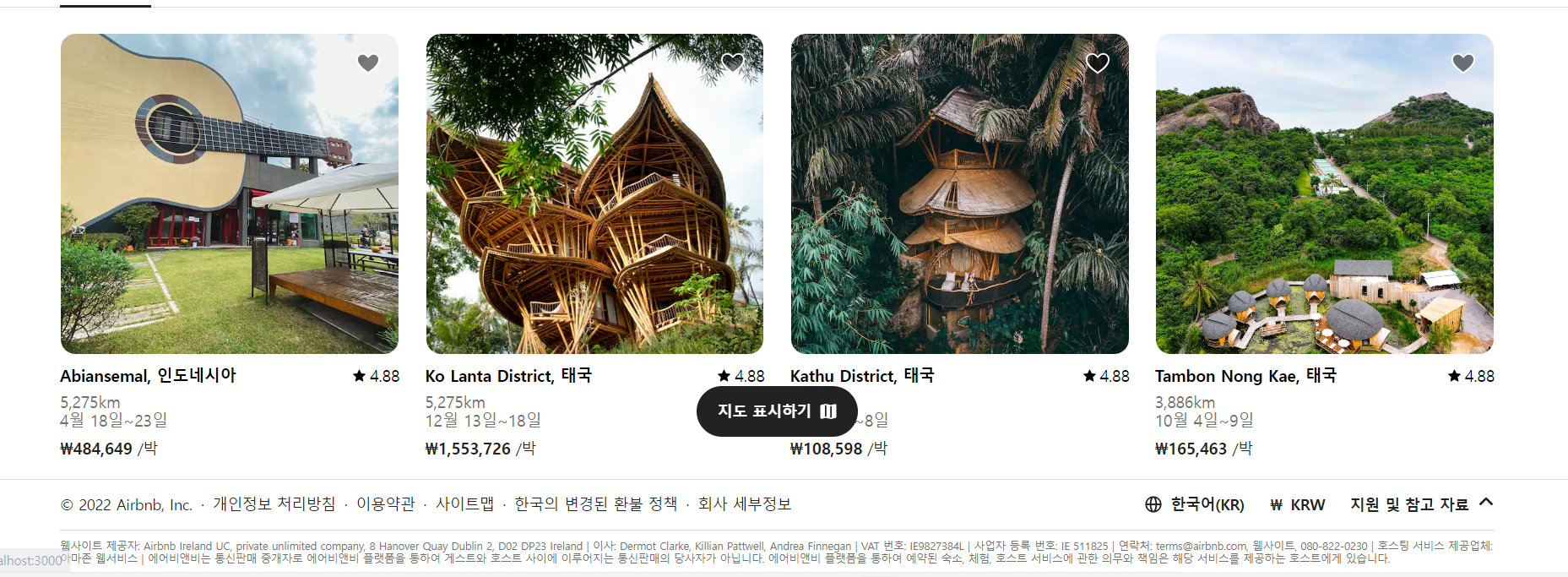
Map 함수 이용하기
먼저 더미데이터를 만들어주었다.
이미지, 장소이름, 거리, 가격, 날짜 이 5가지가 들어가 있다.
그 후 반복되는 부분 component에다 이 5가지를 넣어준다.
export default function Menu1({ place, img_path, km, day, price })그리고 이 페이지에 만들어준 dummy에 map함수를 이용해주면 된다.
dummy.results.map((item) => {
return (
<Menu1
place={item.place}
km={item.km}
day={item.day}
price={item.price}
img_path={item.img_path}
/>
)
})그러면 이렇게 완성된다.

'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론코딩 - 6주차 (0) | 2022.10.03 |
|---|---|
| 에어비앤비 클론 코딩 - useNavigate와 useLocation (0) | 2022.09.30 |
| React 개념 정리(Hook, State) (0) | 2022.09.23 |
| 에어비앤비 클론 코딩 - input css 조정 (1) | 2022.09.23 |
| 에어비앤비 클론코딩 - modal problem (1) | 2022.09.21 |