Issue
open api 를 이용해 지도 구현하기
기존의 airbnb사이트는 google map을 사용해서, 나도 google map으로 화면에 구현해보려 했으나, 과금 되지 않고 300불 크레딧을 사용해도 된다는 google이었지만 카드정보를 입력을 해두어야 하는것에 사알짝 겁이나 무료인 카카오맵을 이용하였다!
Problem
화면이 뜨지 않는다.
하얀 화면이 뜬다.
https://velog.io/@yeum0523/React%EB%A1%9C-Kakao-Map-%EB%9D%84%EC%9A%B0%EA%B8%B0
React로 Kakao Map 띄우기
카카오 api 가입하기 우선 카카오 api 서비스를 사용하기 위해선 여기 사이트에서 가입이 필요합니다. 콘솔에서 내 프로젝트 생성하기 가입을 완료 했다면, 화면 상단에 보이는 내 어플리케이션
velog.io
요 블로그를 참고했는데
useEffect 부분을 지우면 화면이 다시 잘 나타나는 걸 보니 이상한가보다.
useEffect(() => {
KakaoMapScript();
}, []);
Solve
그래서 다른 블로그를 찾아 적용해보았다.
지도를 띄울 부분을 styled component를 사용해 넣어주었다.
<MapContents id="Mymap"></MapContents>
const MapContents = styled.div`
width: 100%;
height: 100%;
`;
이제 영역에 지도를 그려줄 지도 api를 불러야 하는데 아래처럼 블로그와는 약간 다르게 넣어주었다.
const script = document.createElement("script");
script.async = true;
script.src =
"https://dapi.kakao.com/v2/maps/sdk.js?appkey=3dd5404de1cc92bf47d78700b1c56113&autoload=false";
document.head.appendChild(script);
script.onload = () => {
kakao.maps.load(() => {
let container = document.getElementById("Mymap");
let options = {
center: new kakao.maps.LatLng(37.506502, 127.053617),
level: 7
};
const map = new window.kakao.maps.Map(container, options);
});
}
이렇게 하니 kakao를 인식하지 못했다는 오류가 생겼는데,

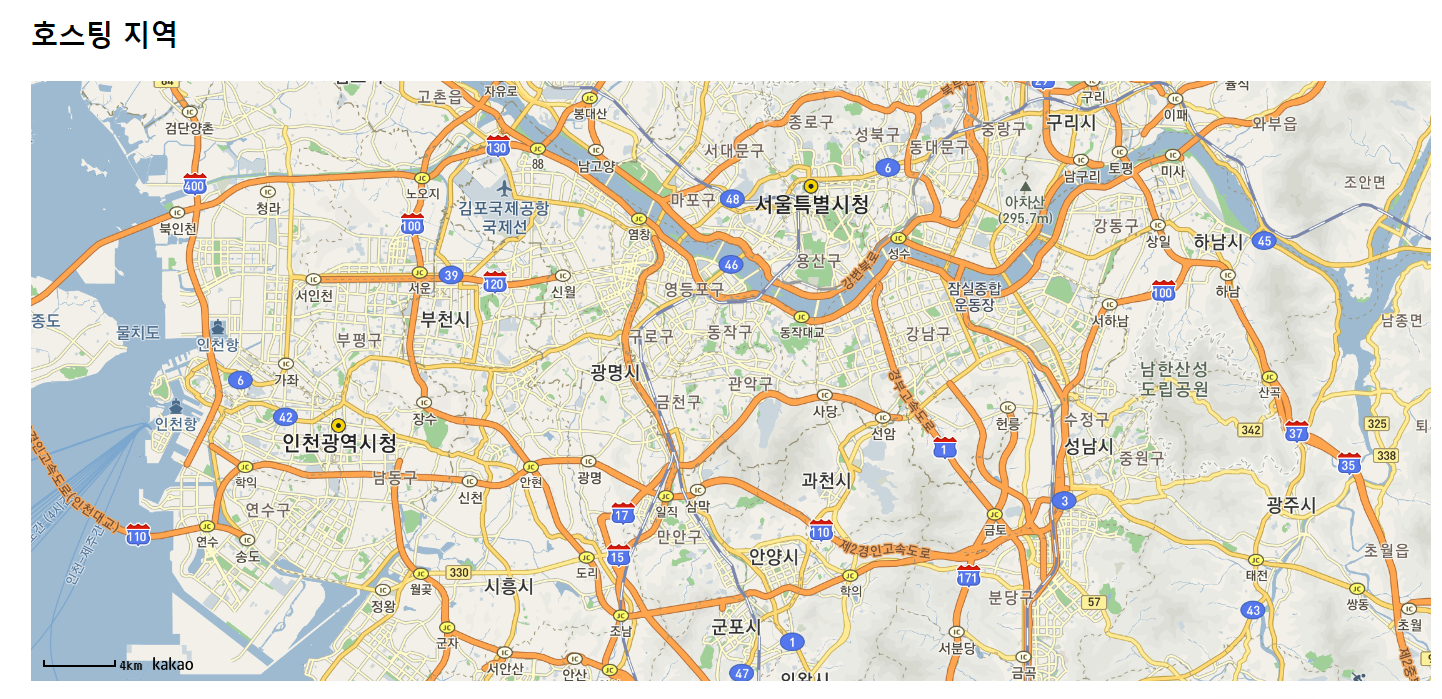
요렇게 나오게 된다!
Problem
근데 문제가 생겼다.
지도와 관련된 문제는 아니고, 코드 상 문제이다..

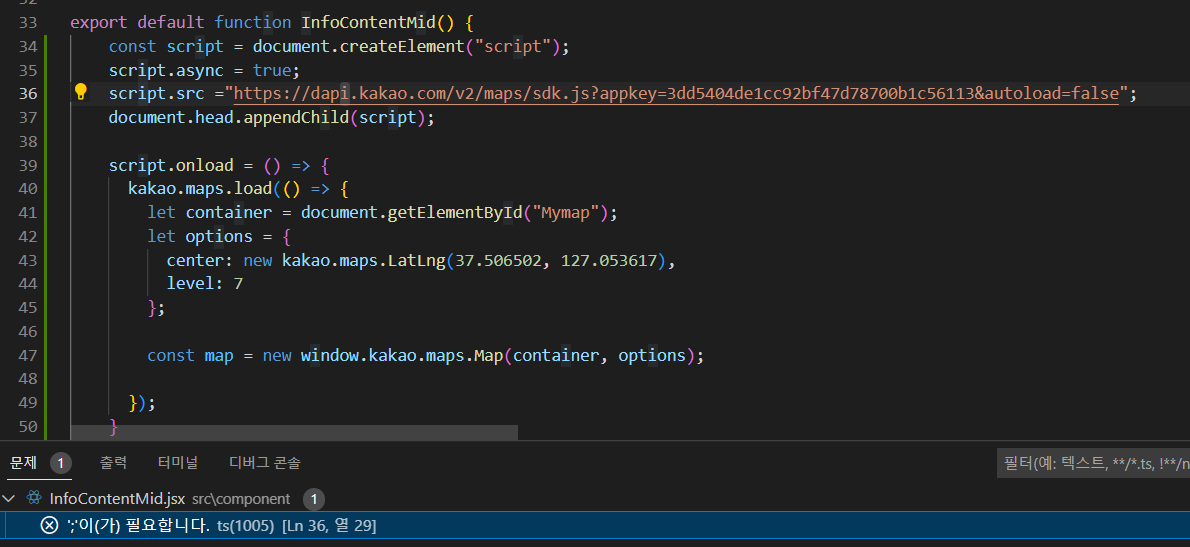
;를 넣어줄 부분이 아닌데 36번 줄에 ;를 넣어주란다....
당최...
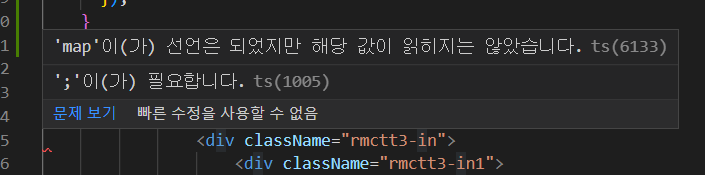
그리고 이런 건 뭘까...

이상하게 위에 map이 선언되어있지 않다. 뭐지..?
앱이 실행은 되는데 오류 하나가 있다고 계속 빨갛다ㅠ
import React, { Component } from "react";
import styled from "styled-components";
/*global kakao*/
import { ReactComponent as Etc } from '../images/Etc.svg';
import { ReactComponent as Designer } from '../images/Designer.svg';
import { ReactComponent as Calendar } from '../images/Calendar.svg';
import { ReactComponent as Press } from '../images/Press.svg';
import { ReactComponent as Aircover } from '../images/Aircover.svg';
import { ReactComponent as Bed } from '../images/Bed.svg';
import { ReactComponent as Facilities1 } from '../images/Facilities1.svg';
import { ReactComponent as Facilities2 } from '../images/Facilities2.svg';
import { ReactComponent as Facilities3 } from '../images/Facilities3.svg';
import { ReactComponent as Facilities4 } from '../images/Facilities4.svg';
import { ReactComponent as Facilities5 } from '../images/Facilities5.svg';
import { ReactComponent as Facilities6 } from '../images/Facilities6.svg';
import { ReactComponent as Facilities7 } from '../images/Facilities7.svg';
import { ReactComponent as Facilities8 } from '../images/Facilities8.svg';
import { ReactComponent as Facilities9 } from '../images/Facilities9.svg';
import { ReactComponent as Facilities10 } from '../images/Facilities10.svg';
import InfoNav from './InfoNav';
import { ReactComponent as Star } from '../images/Star.svg';
import { ReactComponent as Plus } from '../images/Plus.svg';
import { ReactComponent as Minus } from '../images/Minus.svg';
import { ReactComponent as Certific } from '../images/Certific.svg';
import { ReactComponent as Safe } from '../images/Safe.svg';
import { Link } from "react-router-dom";
import { ReactComponent as Clock } from '../images/Clock.svg';
import { ReactComponent as Smork } from '../images/Smork.svg';
import { ReactComponent as Pet } from '../images/Pet.svg';
import { ReactComponent as Party } from '../images/Party.svg';
import { ReactComponent as More } from '../images/More.svg';
아직도 해결하지 못하고 있다ㅜ
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론코딩 - 소셜로그인 (0) | 2022.11.01 |
|---|---|
| 에어비앤비 클론코딩 - 9주차 (0) | 2022.10.31 |
| 에어비앤비 클론코딩 - 8주차 (0) | 2022.10.21 |
| 에어비앤비 클론코딩 - 가로스크롤 (0) | 2022.10.18 |
| 에어비앤비 클론코딩 - recoil (0) | 2022.10.14 |