이번엔 영화 하나를 선택하면 해당 영화의 정보들이 담겨 있는 페이지가 나올 수 있게 할 것이다.
특정 영화에 해당하는 자세한 정보를 가져오기
먼저 MovieDetail 페이지를 만들어준다.
그리고 npm run dev를 한 뒤
영화 하나를 들어가 MovieDetail 페이지로 들어가면 url 뒤에 해당 영화 아이디값이 들어간다.
ex) http://localhost:3000/movie/505642
MovieDetail에 Dom이 로딩된 후 할 것들을 넣어주는 useEffect를 통해 fetch를 이용해서 영화정보를 가져와 준다.
endpoint를 넣어주는데 저번에는 유명한 영화들을 가져왔고 이번엔 한 가지의 영화를 가져오는 것이기 때문에 popular 대신 movieId를 넣어준다.
let endpointCrew = `${API_URL}movie/${movieId}/credits?api_key=${API_KEY}`
이때 이 movieId를 가져오는 방법은 해당페이지 뒤 url뒤에 붙었던 값을 가져와 넣어주는 방법이 있다.
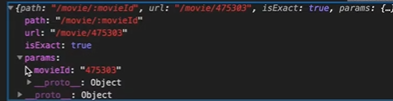
아래처럼 movieId를 선언해주고 console을 찍어주면
let movieId = props.match.params.movieId
console.log(props.match)
요렇게 movieId에 값이 들어가게 된다.
endpoint를 fetch()함수에 넣어주면 해당 영화정보들이 불러와진다.
let endpointCrew = `${API_URL}movie/${movieId}/credits?api_key=${API_KEY}`
let endpointInfo = `${API_URL}movie/${movieId}?api_key=${API_KEY}`
fetch(endpointInfo)
.then(response => response.json())
.then(response => {
console.log(response)
setMovie(response)
})
영화 API에서 가져온 정보를 State에다가 집어 넣기.
array에다가 영화 정보들을 넣어준다.
const [Movie, setMovie] = useState([])그 다음 fetch함수에 setMovie(reponse)를 넣어준다.
전체적인 Template을 간단히 만들기
영화 정보들이 들어갈 화면을 만들어 주는 것이다.

이제 해당 영화의 포스터를 따로 넣어 꾸며준다.
저번에 MainImmage.js를 만든 것을 이용해보자면
이 js를 import해주고 불러와준다.
그리고 prop으로 Movie를 준다.
<MainImage
image={`${IMAGE_BASE_URL}w1280${Movie.backdrop_path}`}
title={Movie.original_title}
text={Movie.overview} />그럼 아래처럼 해당 영화 이미지가 불러진다.

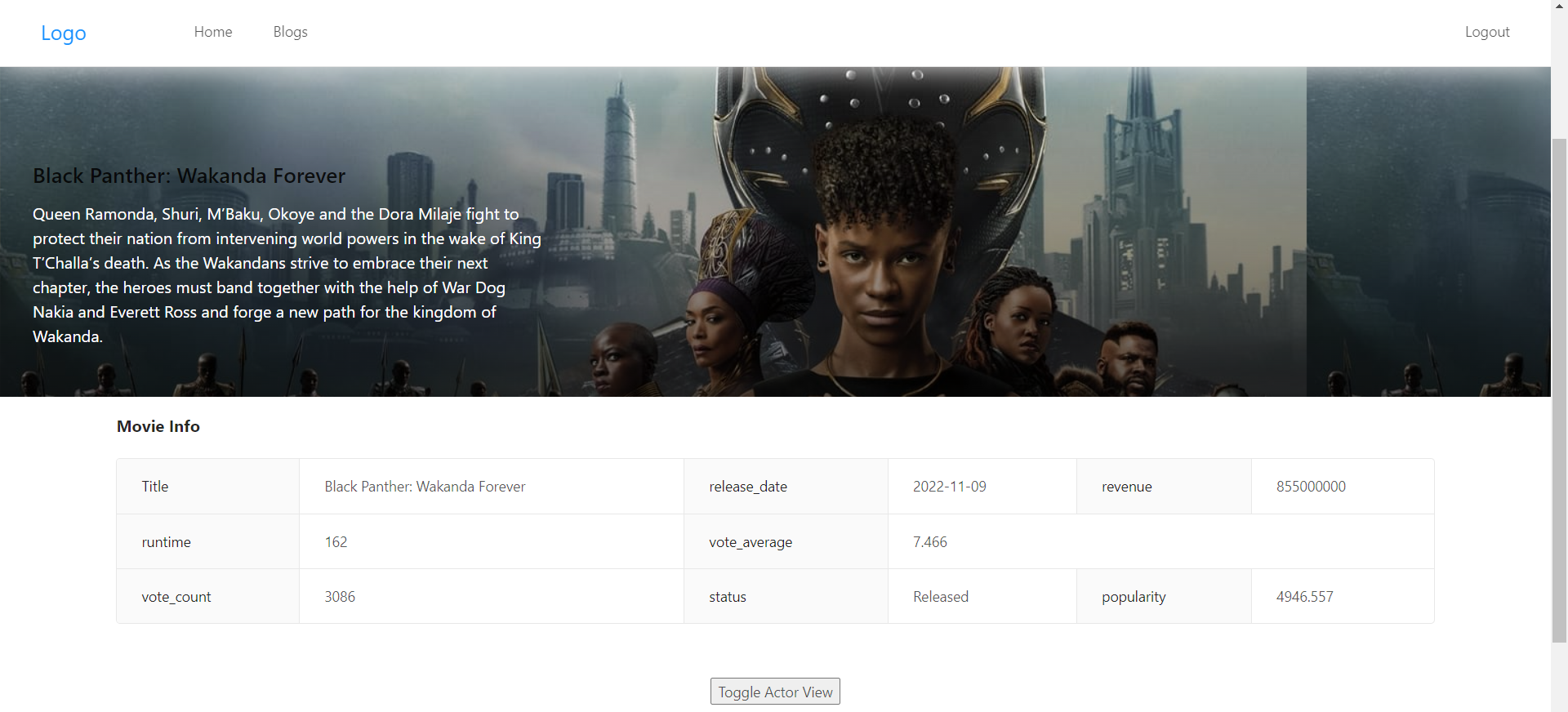
이제 영화 상세 정보들이 들어갈 페이지를 만들어 준다.
따로 MovieInfo.js를 만들어주고 props를 준 뒤 만들어 준다.
그 다음 MovieDetail.js에서 불러온다.
MovieDetail에서 useState로 있는 Movie를 MovieInfo의 props로 넣어준다.
그럼 이제 아래와 같은 화면이 만들어진다.

'ReactNode' 카테고리의 다른 글
| 무비앱 - Favorite Button (0) | 2023.02.17 |
|---|---|
| 무비앱 - Take Movie Actors (0) | 2023.02.16 |
| 무비앱 - Load More Function (0) | 2023.02.15 |
| 무비앱 - Grid Card Component (0) | 2023.02.14 |
| ReactNode - 무비앱만들기 (0) | 2023.02.11 |