아직 리액트를 본격적으로 내가 하고 있는 클론코딩 에어비앤비에 바로 적용하기 감이 잡히지 않아
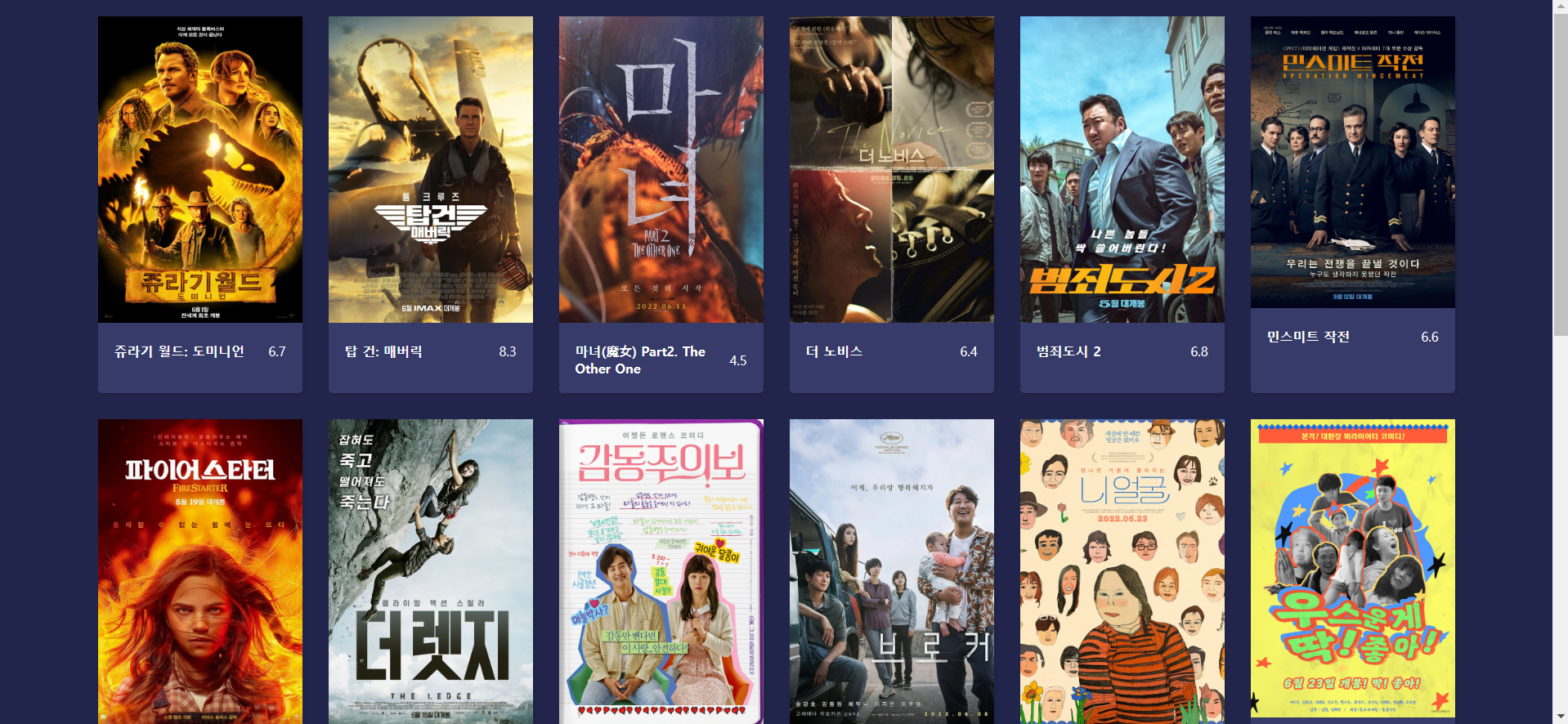
간단하게 영화앱을 먼저 만들어 보았다.
그래도 이렇게 준비를 하니 리액트로 바꾸는 작업 시작이 어렵지는 않을 듯 하다.

Movie.jsx라는 컴포넌트를 만들어 놓고
import React from "react"
const IMG_BASE_URL ="https://image.tmdb.org/t/p/w1280/";
export default function Movie({title, poster_path, vote_average}) {
return (
<div className="movie-container">
<img src={IMG_BASE_URL + poster_path} alt="영화포스터"/>
<div className="movie-info">
<h4>{title}</h4>
<span>{vote_average}</span>
</div>
</div>
)
}
더미데이터를 불러오기 위해 App.js를 수정한다.
function App() {
return (
<div>
<div className='app-container'>
{
dummy.results.map((item)=>
{
return (
<Movie
title={item.title}
poster_path={item.poster_path}
vote_average={item.vote_average}
/>
)
})
}
</div>
</div>
);
}
export default App;이름과 사진 경로 평점만 우선 불어왔다.
그리고 이걸 index.css에서 수정만 해주면 끝이다!
그래도 componet, jsx, props 에 대한 감과 기본 개념이 어느정도 잡힌 것 같다.
Component, JSX, PropsComponent, JSX, Props
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론 코딩 - Outlet (0) | 2022.09.14 |
|---|---|
| 에어비앤비 클론 코딩 - svg사용하기 (0) | 2022.09.11 |
| 에어비앤비 클론코딩 (7) - 4주차 (0) | 2022.09.08 |
| 에어비앤비 클론코딩(6) - Virtual DOM (0) | 2022.09.07 |
| 에어비앤비 클론코딩(5) - 3주차 (0) | 2022.09.06 |