리액트 개발하면서 느낀 의문은 바로 component를 나누는 기준이다.
레퍼런스를 참고하려해도 다 케이스바이케이스라...
그러던 중 한 개발 블로그에서 봤는데, 너무 미리 일찍 세분해서 컴포넌트를 나누려 하지말고 문제에 직접 직면했을 때 나누어도 늦지 않다는 이야기를 들었다.
문제를 해결하려 따라가다보면 컴포넌트를 나누는 기준도 어느샌가 알지 않을까 싶다.
그래서 나는 내가 습득할 수 있는 이해가 가는 선에서 컴포넌트를 나누고 그 이후로 문제에 따라 더 세분해서 나누기로 했다.
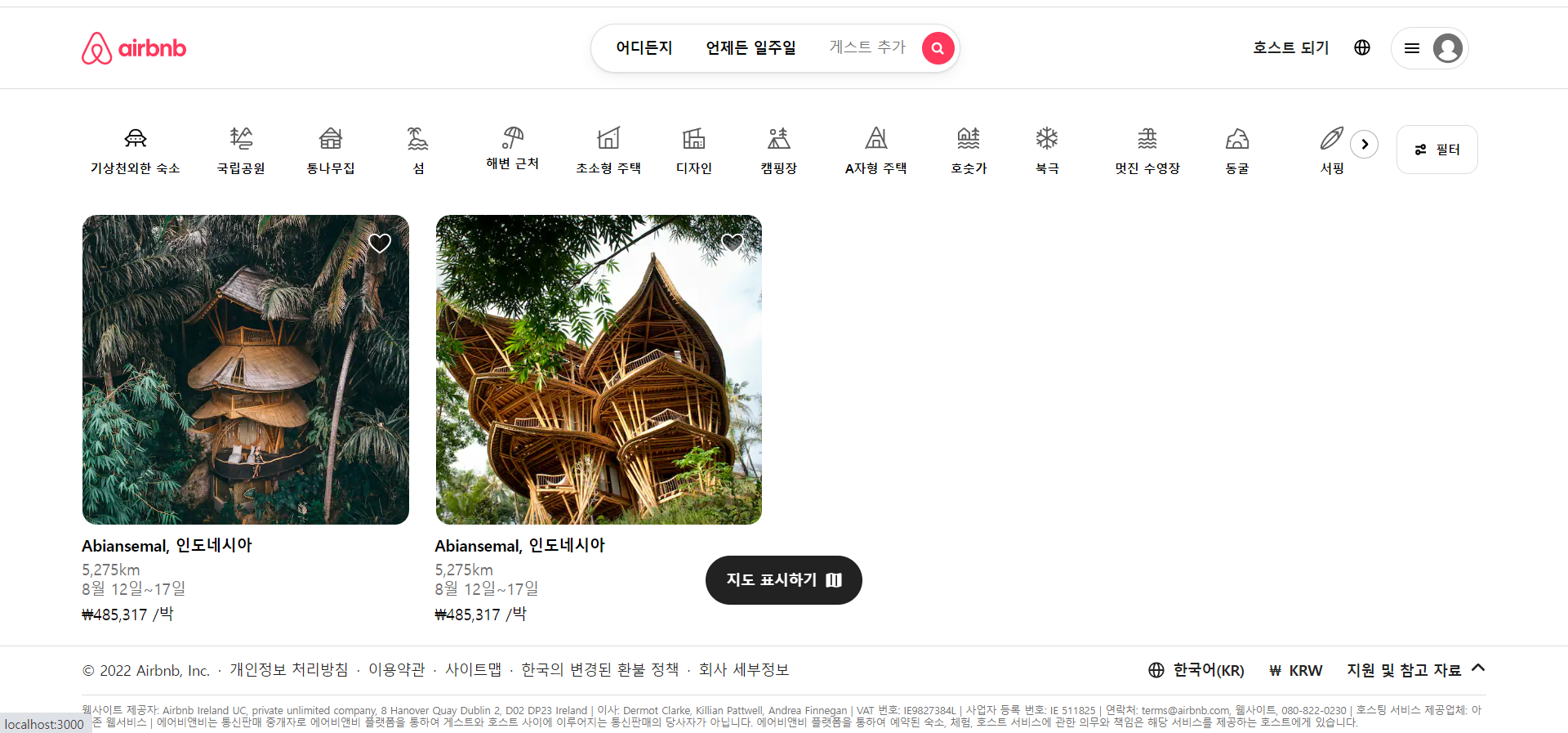
원하는 페이지에서만 부분적으로 헤더 고정시키기!
Issue
메인페이지에서 상단 헤더바와 하단 바를 고정 시킨 채로 main만 달라지게 해야하고
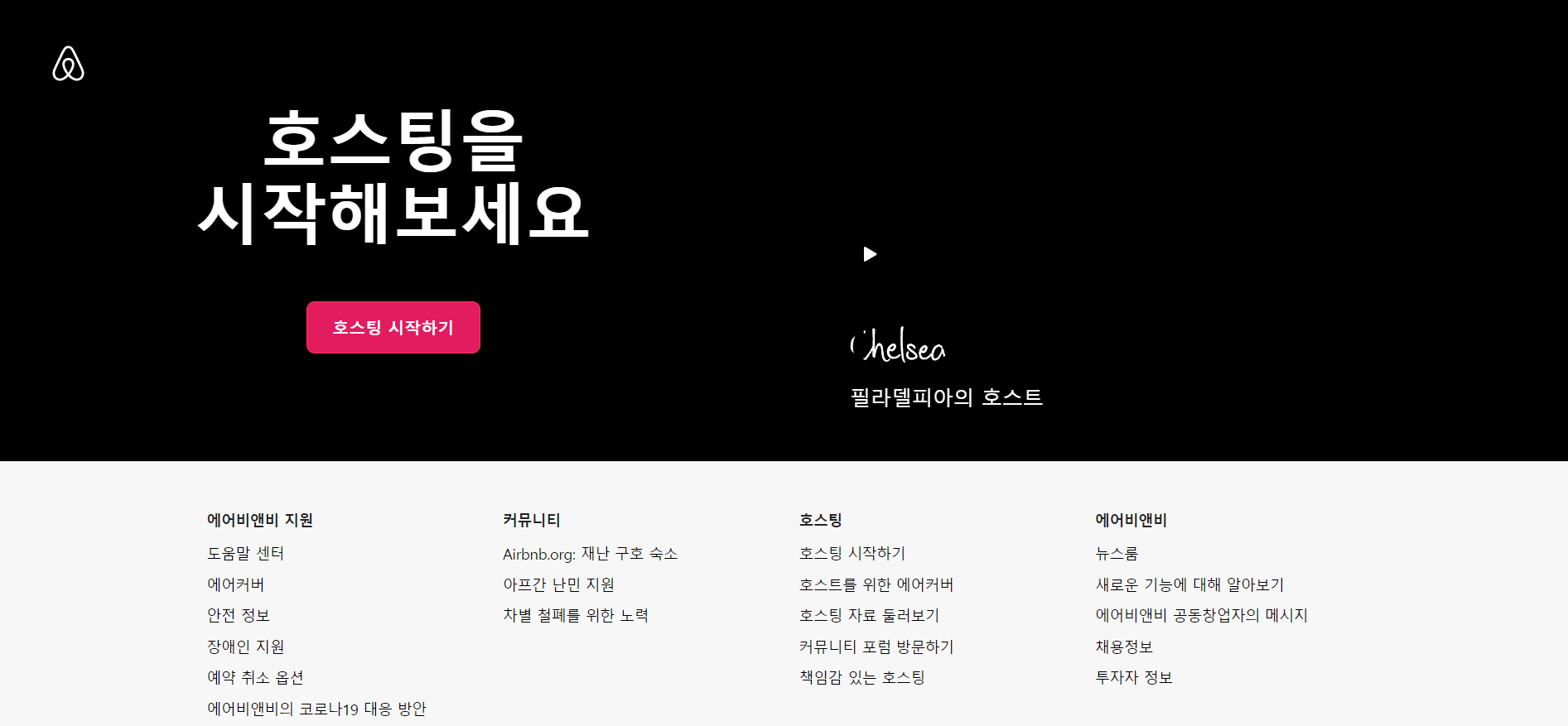
그밖의 페이지는 고정된 헤더바가 없어야 한다!
Problem
상단바와 하단바를 Routes 밖으로 넣으면 모든 페이지에 고정되버리고,
Home안에 상단바와 하단바를 넣고 main요소들은 Home의 Route안에 넣어버리면 url을 바뀌지만 요소가 바뀌지 않는다.
Solve
이때 사용하는 요소를 모르기 때문에 내가 직면한 문제를 그대로 구글에 넣어 쳐보니 그냥 기초적인 라우팅만 나오고 내가 필요한 부분을 찾지 못했다.
그렇게 계속되는 시행착오중 중첩된 라우트에 관한 블로그 하나를 찾았고 이를 통해 내가 필요한 부분을 해결했다.
Outlet을 사용하는 방식이다.
따로 Layout이라는 페이지를 만들어주고
고정헤더를 넣은 후
요소가 바뀌어야 할 부분에 <Outlet /> 을 넣으면 된다.
function Layout() {
return(
<div>
<Header/>
<UnderHeader/>
<Footer />
<main>
<Outlet />
</main>
</div>
)
}
Outlet을 사용하면 이렇게 구현이 가능하다. 중첩된 라우트를 사용하는 방식을 사용한다면 컴포넌트를 한번만 사용해도 된다는 장점이 있다.


이렇게 내가 필요한 부분만 고정헤더로 들어가 있다.
찾은 블로그
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론코딩 - modal problem (1) | 2022.09.21 |
|---|---|
| 에어비앤비 클론코딩 - bootstrap과 modal (0) | 2022.09.20 |
| 에어비앤비 클론 코딩 - svg사용하기 (0) | 2022.09.11 |
| 간단한 영화 앱 만들기 (0) | 2022.09.08 |
| 에어비앤비 클론코딩 (7) - 4주차 (0) | 2022.09.08 |