ux ui 수업을 병행하며 듣느라 클론 코딩 속도가 더뎌지고 있다.
하지만 취업전까지 계속 해볼 생각이다.
항상 문제였던 메뉴 캐러셀을 드디어 구현했다.
저번에 사용하던 방식이 아닌 react-slick을 사용했다.
react-slick 으로 메뉴 캐러셀 구현하기
먼저 슬릭을 설치한다.
npm install react-slick slick-carousel
임포트해주고
import Slider from "react-slick";
slick에는 setting함수로 일부 css와 기능을 수정 할 수 있다.
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 5,
slidesToScroll: 5,
prevArrow: (
<div className="scd_header_scroll">
<button type="button" className="scd_header_btn">
<span className="scd_header_btn_span">
<Previous />
</span>
</button>
</div>
),
nextArrow: (
<div className="scd_header_scroll_next2">
<button aria-label="다음" data-shared-element-id="next-button" type="button" class="scd_header_scroll_next_btn">
<span className="scd_header_scroll_next_span">
<Next />
</span>
</button>
</div>
),
};이전, 다음 버튼을 수정하기 위해 레퍼런스들을 찾아보았는데
이렇게 setting함수에서 prearrow와 nextarrow로 수정할 수 있다.
그다음 이렇게 slider로 감싸주면 된다.
<Slider {...settings} className="boxzzz">
{
menudummy.results.map(item => (
<Link to="/" className="boxzz scdbtn">
<button aria-hidden="false" className="scd_hdr_in_btn" role="radio" aria-checked="true" type="button">
<div className="scd_hdr_in_div">
<span className="scd_hdr_in_div_span" >
<img className="scd_hdr_in_div_img2" src={item.imgpath} alt="" width="24" height="24" />
<div className="scd_hdr_in_div_txt">
<span className="scd_hdr_in_txt">{item.menuname}</span>
</div>
</span>
</div>
</button>
</Link>
))
}
</Slider>나는 추가적으로 map함수를 이용해서 반복되는 부분을 간단하게 해결해주었다.

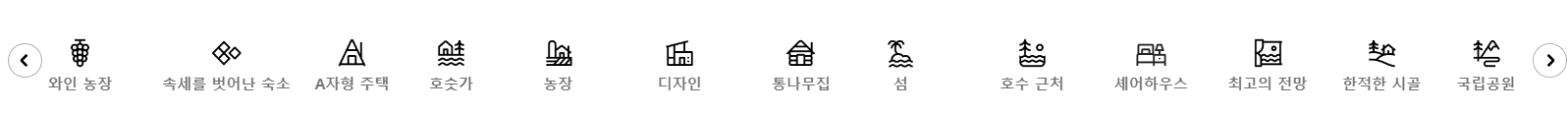
그럼 이렇게 잘 나온다.
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론코딩 - checkbox (0) | 2022.11.29 |
|---|---|
| 에어비앤비 클론코딩 - useState로 버튼 관리하기 (0) | 2022.11.06 |
| 에어비앤비 클론코딩 - 소셜로그인 (0) | 2022.11.01 |
| 에어비앤비 클론코딩 - 9주차 (0) | 2022.10.31 |
| 에어비앤비 클론코딩 - open api (0) | 2022.10.21 |