favorite 버튼을 누르면 favorite list페이지에 버튼을 누른 영화가 표시되는 기능을 구현할 것이다.
그러려면 먼저 favorite list 페이지를 만들어야 한다.
FavoritePage.js 를 만들어준다.
그 다음 App.js에서 import해 라우트를 만들어준다.
<Route exact path="/favorite" component={Auth(FavoritePage, false)} />원래는 로그인이 된 상태에서 로딩이 되어야 하기 때문에 false가 아닌 true를 넣어야 하는데
아직 로그인 기능을 구현하지 않아 임시로 false를 넣었다.
그 후 상단 헤더바에 Favorite 버튼을 만들어줘 경로를 수정해준다.

그 다음 Favorite 페이지를 간단히 구성해준다.
해당 css파일도 만들어줘서 수정해줬다.

mongoDB에서 Favorite으로 된 영화 정보들을 가져오기
저번처럼 FavoritePage.js 에서 useEffect 안에 fetch()를 이용해 몽고디비에서 가져올 것이다.
endpoint를 만들어 post()안에 넣어주고 백엔드에게 줄 필요한 정보들을 넣어준다.
useEffect(() => {
Axios.post('/api/favorite/getFavoriteMovie', { userFrom: localStorage.getItem('userId') })
.then(response => {
if (response.data.success) {
console.log(response.data)
}
else {
alert('영화 정보를 가져오는데 실패했습니다.')
}
})
})
서버에서 router도 만들어준다.
router.post('/getFavoriteMovie', (req, res) => {
Favorite.find({'userFrom':req.body.userFrom})
.exec((err, favorites)=>{
if(err) return res.status(400).send(err)
return res.status(200).json({success: true, favorites})
})
});
그 다음은 이렇게 가져온 데이터를 화면에 보여줘야 한다.
이 데이터들을 담을 state를 만들어준다.
const [Favorites, setFavorites] = useState([])
서버와의 응답에 성공했을 때 setFavorites에 넣어준다.
useEffect(() => {
Axios.post('/api/favorite/getFavoriteMovie', { userFrom: localStorage.getItem('userId') })
.then(response => {
if (response.data.success) {
console.log(response.data)
setFavorites(response.data.favorites)
}
else {
alert('영화 정보를 가져오는데 실패했습니다.')
}
})
})
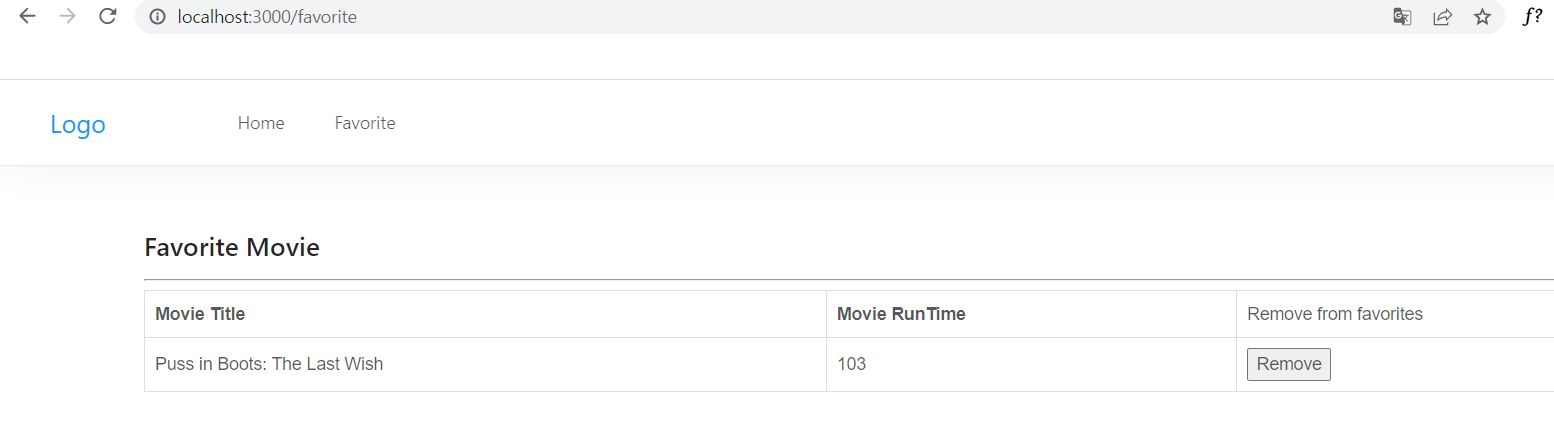
이렇게 모든 영화 정보들이 들어간 Favorites 를 불러와 주는데
한 개의 영화가 아닌 여러 개의 영화를 Favorites할 수 있기 때문에 map 함수를 이용해준다.
{Favorites.map((favorite, index) => (
<tr key={index}>
<td>{favorite.movieTitle}</td>
<td>{favorite.movieRunTime}</td>
<td><button>Remove</button></td>
</tr>
))}

'ReactNode' 카테고리의 다른 글
| 무비앱 - 댓글 기능 (0) | 2023.03.06 |
|---|---|
| 무비앱 - Favorite 페이지 (2) (0) | 2023.02.22 |
| 무비앱 - Favorite list에 추가 삭제 (0) | 2023.02.20 |
| 무비앱 - Favorite 버튼 만들기(2) (0) | 2023.02.19 |
| 무비앱 - Favorite Button (0) | 2023.02.17 |