서버에서 프론트의 요청을 받고 처리해주는 부분을 진행할 것이다.
server 부분에 favorite.js파일을 만들어준다.
지금은 post request를 하는 것이기 때문에 router에 post로 붙여준다.
endpoint로는 원래 아래처럼 넣어줘야 하는데
router.post('/api/favorite/favoriteNumber')
router를 쓰고 있기 때문에 아래처럼 넣어주고
router.post('/favoriteNumber')index.js에서 추가해준다.
app.use('/api/favorite', require('./routes/favorite'));위를 하지 않으면 모든 서비스 api들을 index.js에 일일이 추가해줘야 한다.
그리고 프론트에서 보내준 useFrom, movieId를 받기 위해 callback Function을 준다.
request를 통해서 좋아요를 누른 무비아이디를 받는다.
req.body.movieId
그 다음 mongoDB에서 favorite 숫자를 가져온다.
router.post('/favoriteNumber', (req, res) => {
req.body.movieId
//mongoDB에서 favorite 숫자를 가져오기
Favorite.find({ "movieId": req.body.movieId })
})
추가로 에러가 나면 그 에러를 보내주고 성공한다면 프론트에 다시 숫자 정보를 보내주게 한다.
Favorite.find({ "movieId": req.body.movieId })
.exec((err, info)=>{
if(err) return res.status(400).send(err)
res.status(200).json({success:true, favoriteNumber: info.length})
})
Problem
504(Gateway Timeout)에러
mongoDB쪽 에러인 것 같다.
찾아보니 database access에 권한을 변경해주어야 했다.

하지만 수정 후에도 여전히 같은 오류가 떴다.
그 후, response를 내가 reponse라고 쓴 오타도 찾아냈다.
하지만 여전히 같은 오류.
다른 비슷한 경우들을 참조했는데도 대부분 mongoDB 수정 후 해결 되었다는 글들이었다.
최종 해결!
mongodb에서 application code를 가져올 때 <password>칸이 있다.
나는 그래서 <비밀번호> 로 적었다.
알고보니 괄호는 빼줘야 하는 것;;
괄호를 빼주니 해결됐다.
오히려 단촐한 해결법이서 그런지 나를 더 답답하게 했고 포기할까도 생각했지만 역시 답은 코드 안에 있었다.
그래도 해결되니 이 맛에 코딩하나 싶다!
매번 해결되지 않는 오류를 마주할때마다 절망감이 찾아 오는데
이렇게 해결되는 시원함에 못이겨 나는 다시 개발하는 것 같다ㅎㅎ
그 다음은 내가 이 영화를 favorite 리스트에 넣었는지 아닌지 확인할 수 있는 정보를 얻어야 한다.
Favorite.js
Axios.post('/api/favorite/favoriteNumber', variables)
//좋아요 숫자 가져오는 API
.then((response) => {
if (response.data.success) {
console.log(response.data)
} else {
alert('숫자 정보를 가져오는데 실패하였습니다.');
}
});
Axios.post('/api/favorite/favorited', variables)
//내가 좋아요를 눌렀는지에대한 정보가져오는 API
.then((response) => {
if (response.data.success) {
console.log(response.data.success)
} else {
alert('좋아요 정보를 가져오는데 실패하였습니다.');
}
});favoriteNumber와 같은 Axios를 작성해준다.
favorite.js에서고 router를 하나 더 만들어준다.
router.post('/favoriteNumber', (req, res) => {
//mongoDB에서 favorite 숫자를 가져오기
Favorite.find({ movieId: req.body.movieId }).exec((err, info) => {
if (err) return res.status(400).send(err);
console.log('info', info);
//그다음 프론트에 다시 숫자 정보를 보내기
res.status(200).json({ success: true, favoriteNumber: info.length });
});
});
router.post('/favorited', (req, res) => {
//내가 이 영화를 favorite 리스트에 넣었는지 정보를 DB에서 가져오기
Favorite.find({
movieId: req.body.movieId,
userFrom: req.body.userFrom,
}).exec((err, info) => {
if (err) return res.status(400).send(err);
let result = false;
if (info.length !== 0) {
result = true;
}
res.status(200).json({ success: true, favorited: result });
});
});내가 이 영화를 favorite 리스트에 넣었는지 정보를 DB에서 가져오고
그 다음에 프론트에 다시 숫자 정보를 보내준다.
그 다음은 데이터를 화면에 보여주는 것이다.
Favorite 숫자와 Favorite 버튼 클릭 여부를 알려줄 state를 만든다.
const [FavoriteNumber, setFavoriteNumber] = useState(0);
const [Favorited, setFavorited] = useState(false);이 state안에 정보를 넣기 위해 Axios 부분을 아래와 같이 수정해준다.
Axios.post('/api/favorite/favoriteNumber', variables)
//좋아요 숫자 가져오는 API
.then((response) => {
if (response.data.success) {
console.log(response.data)
setFavoriteNumber(response.data.favoriteNumber);
} else {
alert('숫자 정보를 가져오는데 실패하였습니다.');
}
});
Axios.post('/api/favorite/favorited', variables)
//내가 좋아요를 눌렀는지에대한 정보가져오는 API
.then((response) => {
if (response.data.success) {
console.log("favorited", response.data)
setFavorited(response.data.favorited);
} else {
alert('좋아요 정보를 가져오는데 실패하였습니다.');
}
});
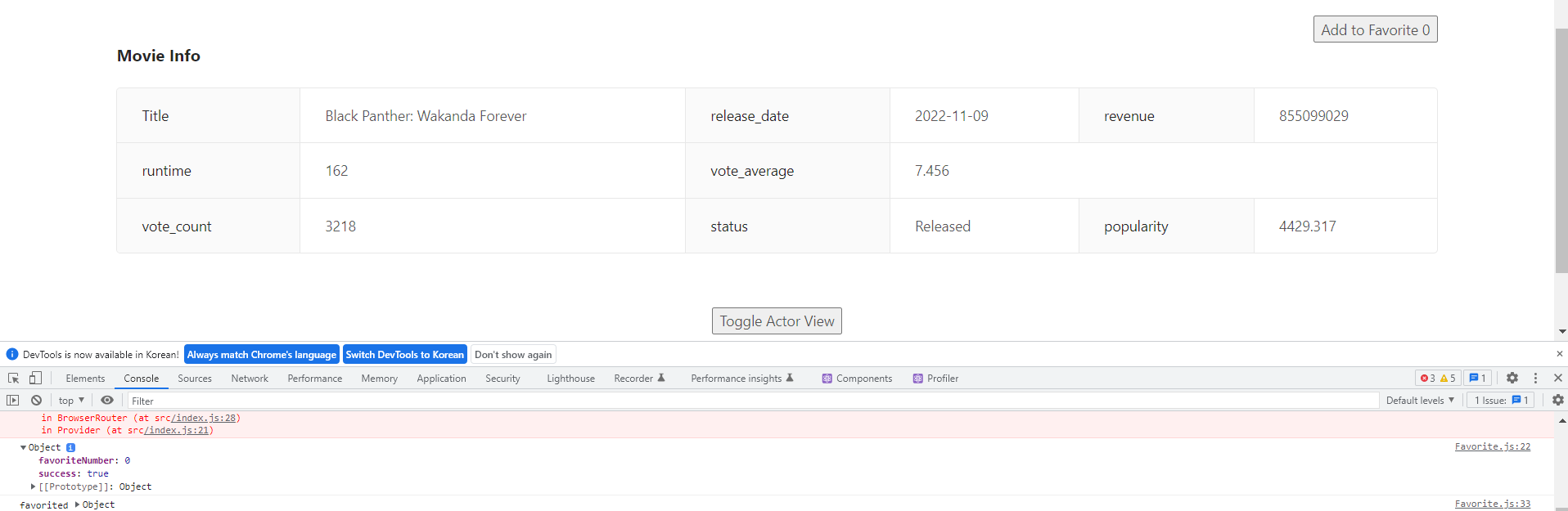
그 다음 이걸 이용해 버튼을 수정해준다.
<button>
{Favorited ? 'Not Favorite' : 'Add to Favorite'} {FavoriteNumber}
</button>
그럼 요렇게 만들어진다.

다음은 버튼을 눌렀을때 count 와 버튼 상태를 바꿔주는 것을 할 것이다.
'ReactNode' 카테고리의 다른 글
| 무비앱 - Favorite 페이지 만들기 (1) (0) | 2023.02.22 |
|---|---|
| 무비앱 - Favorite list에 추가 삭제 (0) | 2023.02.20 |
| 무비앱 - Favorite Button (0) | 2023.02.17 |
| 무비앱 - Take Movie Actors (0) | 2023.02.16 |
| 무비앱 - Movie Detail Page (0) | 2023.02.16 |