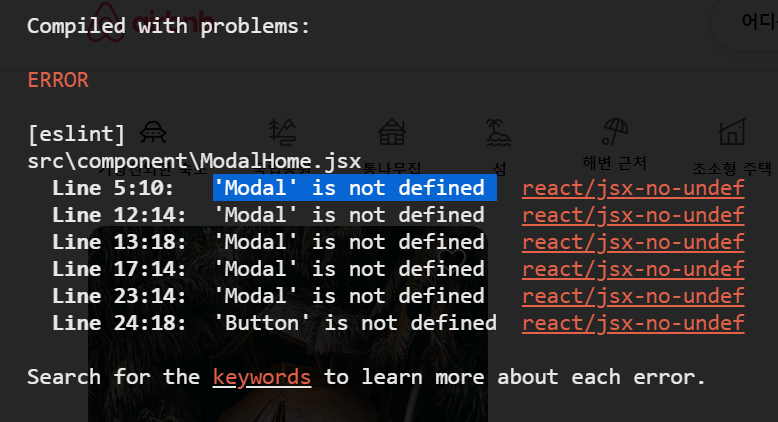
Problem

모달도 따로 import를 선언해 줘야 하는 것 같다.
Solve
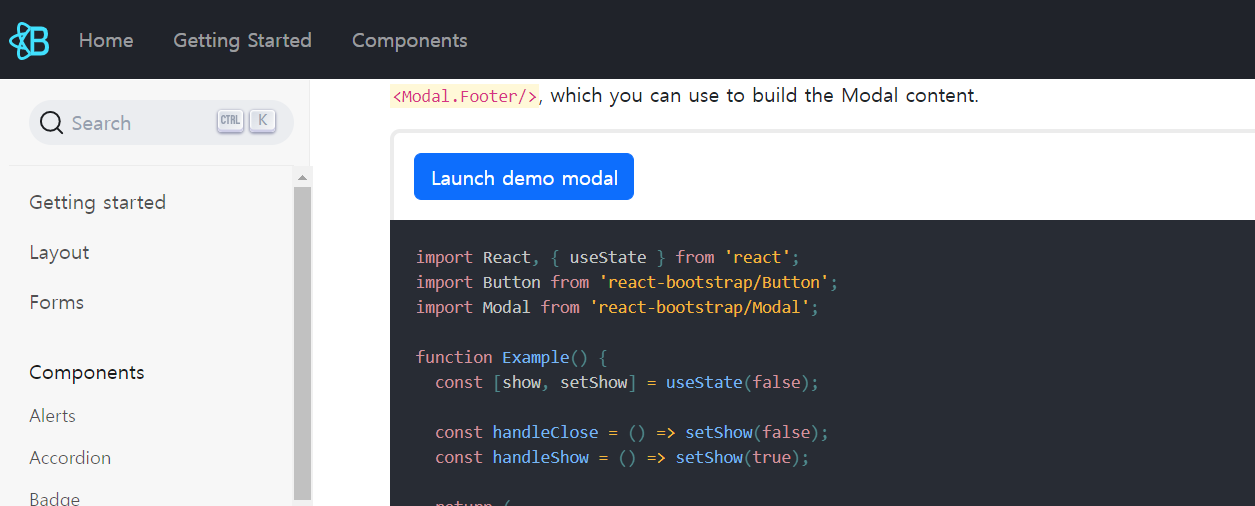
bootstrap을 이용해 모달을 만드려고 홈페이지를 찾아가 import를 찾았다.

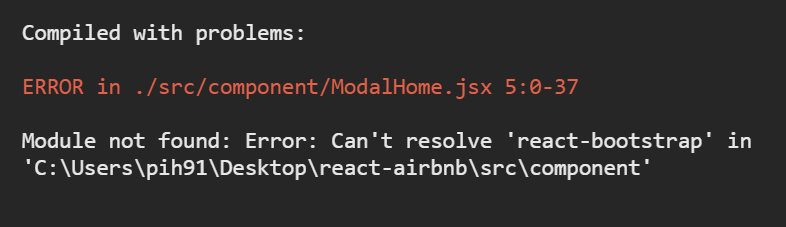
그래도 오류가 생긴다.
혹시 기능을 다운받아야 하나 했는데 찾아보니 맞았다.

npm install react-bootstrap bootstrap
위 문구를 터미널에 적고 다운 받으니 해결됐다!
Modal 창 만들기
에어비앤비에는 생각보다 modal 창이 많다. 그래서 이 모달을 만들 줄 아는게 중요하다.
ModalLogin.jsx
import React from 'react';
const ModalLogin = (props) => {
// 열기, 닫기, 모달 헤더 텍스트를 부모로부터 받아옴
const { open, close, header } = props;
return (
// 모달이 열릴때 openModal 클래스가 생성된다.
<div className={open ? 'openModal modal' : 'modal'}>
{open ? (
<section>
{/* <header>
<button className="close" onClick={close}>
close
</button>
</header> */}
<main>{props.children}</main>
{/* <footer>
<button className="close" onClick={close}>
close
</button>
</footer> */}
</section>
) : close}
</div>
);
};
export default ModalLogin;
나는 모달을 재사용 할 수 있게 만들었다.
header와 footer는 나는 필요 없어서 주석을 해 놓았고.
open, close, header를 통해 재사용 할 수 있게 했다.
Header.jsx
const [modalOpen, setModalOpen] = useState(false);
const openModal = () => {
setModalOpen(true);
};
const closeModal = () => {
setModalOpen(false);
};
.
.
.
<button type="button" className="main_header_last_mymenu" onClick={openModal}>
<Menu className="menu" />
<ModalLogin open={modalOpen} close={closeModal} header="Modal heading">
<div className="modalhome-btn">
<div className="modalhome-btn2">
<div type="button" className="modalhome-signup">회원 가입</div>
<div type="button" className="modalhome-login">로그인</div>
</div>
<div className="modalhome-btn3">
<div type="button" className="modalhome-host">숙소 호스트 되기</div>
<div type="button" className="modalhome-hosting">체험 호스팅하기</div>
<div type="button" className="modalhome-help">도움말</div>
</div>
</div>
</ModalLogin>
</button>
modal창이 생겼다 사라졌다 할 수 있는 기능을 만들고 이걸 button에 연결해주면 된다.
회원가입/로그인 창 만들기
'에어비앤비 클론코딩' 카테고리의 다른 글
| 에어비앤비 클론 코딩 - input css 조정 (1) | 2022.09.23 |
|---|---|
| 에어비앤비 클론코딩 - modal problem (1) | 2022.09.21 |
| 에어비앤비 클론 코딩 - Outlet (0) | 2022.09.14 |
| 에어비앤비 클론 코딩 - svg사용하기 (0) | 2022.09.11 |
| 간단한 영화 앱 만들기 (0) | 2022.09.08 |