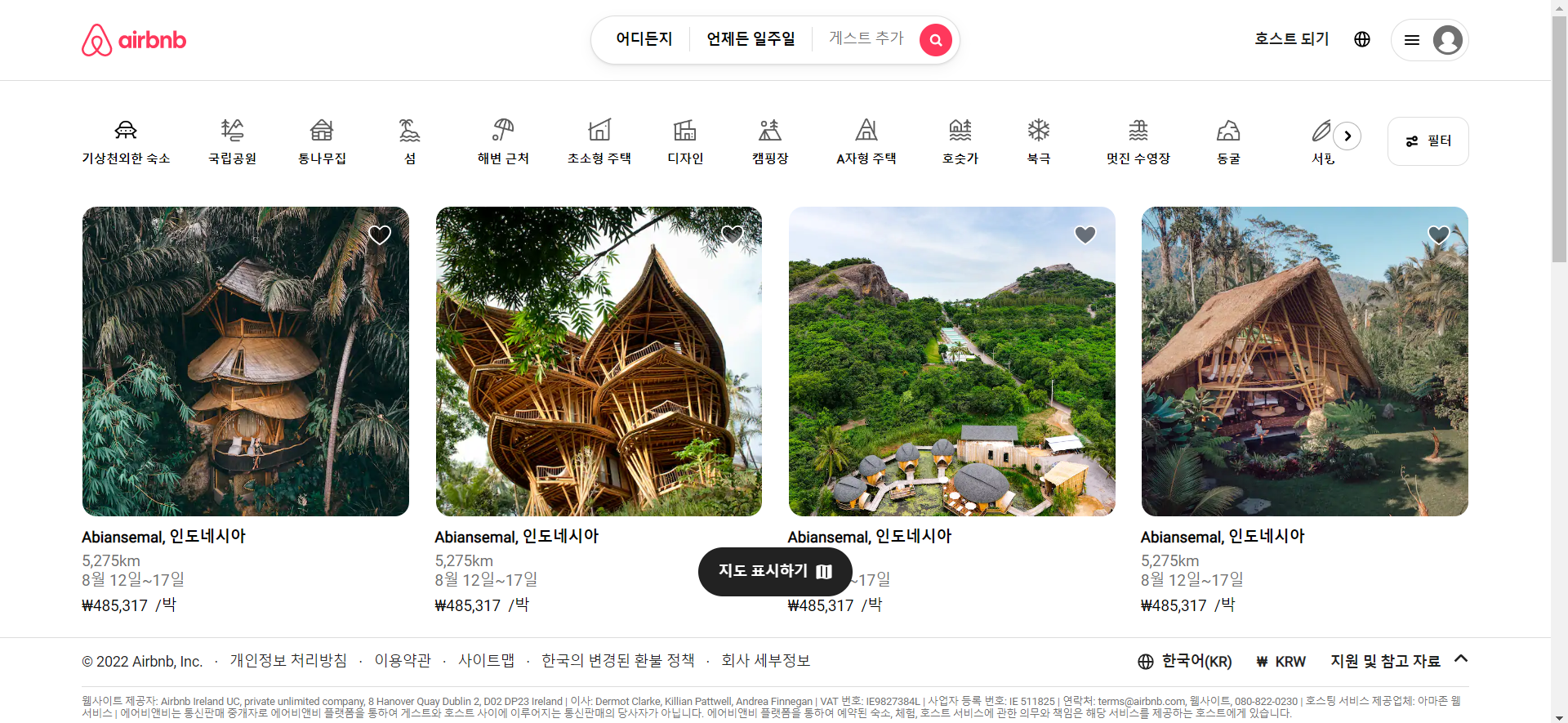
아직 리액트를 본격적으로 내가 하고 있는 클론코딩 에어비앤비에 바로 적용하기 감이 잡히지 않아 간단하게 영화앱을 먼저 만들어 보았다. 그래도 이렇게 준비를 하니 리액트로 바꾸는 작업 시작이 어렵지는 않을 듯 하다. Movie.jsx라는 컴포넌트를 만들어 놓고 import React from "react" const IMG_BASE_URL ="https://image.tmdb.org/t/p/w1280/"; export default function Movie({title, poster_path, vote_average}) { return ( {title} {vote_average} ) } 더미데이터를 불러오기 위해 App.js를 수정한다. function App() { return ( { dummy.res..